All-in-One Sidebar 0.7.17
[機能]
ブックマーク、履歴、アドオン、ダウンロードなどなんでもサイドバーに突っ込む。
BatchDownload 1.2.9(改造版)
[ダウンロード]
ページ上のリンクされた画像を一覧化して一括保存。画像掲示板や画像Blogでのぶっこ抜きに絶大の威力を誇る。えふすく的にはさらに使いやすくアドオンバーにボタンを設置できるように改造したものを使用。
Clearly 6.3337.321.777
[ページ整形][印刷]
ページ上の不要な部分を排除して必要な部分をEvernoteに保存できるように整形する。
うまく整形できないサイト、対応しないサイトもあるが、だいたいはこれで
Context Highlight 0.3.4
[ページ内検索]
選択したテキストに対してそれと同じテキスト部分にマーカーを塗る。
わかりやすい。
Context Search 0.4.6
[Web検索]
選択したテキストでWeb検索ボックスでの検索を行う。
検索エンジンの順序は検索ボックスでの順序に準じる。
CSSsir 0.1.20120618(改造版)
[ジェネレータ]
CSS3のいろいろな機能を実現するコードを生成するジェネレータ。
セレクタについてのメモも参照できる。以前日本語で表記できるように改造した。
※Firefoxアドオンを翻訳してみた(CSSsirの場合)
Download Sort 2.5.8
[ダウンロード]
フィルタを使ってダウンロード先を指定する。
フィルタは拡張子やファイル名で設定可能。ダウンロード先に日付ごとにフォルダを生成して保存する設定もある。
Evernote Web Clipper 5.1.0.252437
[外部連携]
言わずと知れたEvernoteへのクリッピングアドオン。
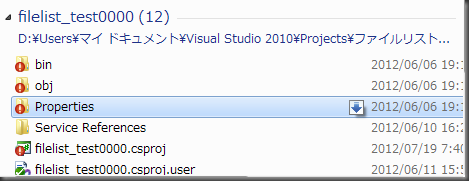
Extension List Dumper 1.15.2
[アドオン管理]
インストールしたアドオンの一覧を生成する。テキスト、CSV、HTMLで出力可能。
FireFTP 2.0.5
[FTPクライアント]
FirefoxでできるFTPクライアント。
最近ほとんど使わないけど、必要ではあるのでFTPクライアントをインストールする面倒がなくていい。
FireGestures 1.6.16
[機能]
Firefoxマウスジェスチャーの定番。汎用的なカスタマイズの他にスクリプトで独自操作にも対応できるのがいいところ。
上級者はこれでかなりの数のアドオンを代替できるらしい。
goo辞書 1.0.9
[外部連携]
goo辞書で単語の意味を調べる。
英文の翻訳作業時にGoogleTranslateと並行して使うことが多い。
Google Translator for Firefox 2.1.0.2
[外部連携]
Google Translatorを使って選択範囲、またはページを翻訳する。
Hatena Bookmark 2.2.1
[外部連携]
「はてなブックマーク」関連のいろいろな機能を追加。
特にいうことはないがリンク先のブクマ数表示がたまにウザい。
Link Gopher 1.3.2(改造版)
[ページ整形]
本来はページ上のリンクをすべて抽出して一覧化するものなのだが、えふすく的改造により、アドオンバーにボタン設置&画像ファイルのリンクをすべてiframeで一覧化することができるものになっている。

↓使用↓

これに上述のBatchDownload 1.2.9(改造版)を使うことで画像ぶっこ抜きが可能になる。
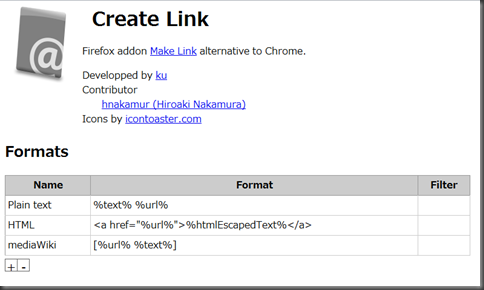
Make Link 11.03
[機能]
Firefoxでは定番の定型文コピペ作成アドオン。
手元のコンテキストメニューで選べるだけでなく、細かい設定も可能なので重宝。
改行を含む定型文ではWindowsで改行コードが不完全なためコピペしても改行に見えない(改行扱いにはなっている)のを修正した改造版があるのでこちらがオススメ。
Menu Editor 1.2.7
[機能]
コンテキストメニューの順序入れ替えや有効・無効化ができるようになる。
多数のアドオンで煩雑化したコンテキストメニューの整理には必須のアドオンだが、コンテキストメニューをいじるのは何となく危険な香りも漂い、何度か相性問題も発生している。
これを使って上記のMake Link 11.03やContext Search 0.4.6、Evernote Web Clipper 5.1.0.252437などを上に置いておくのがえふすく的なやり方。
New Tab Tools 1
[機能]
Firefox13から登場した「新しいタブ」の3×3のサムネイル画像を任意の数に変えることができる。
Operaなどでこの機能に慣れている人には使えると思う。
nogoogle 0.3
[ページ整形]
Googleの検索結果から目的のサイトに移動する際、実は直接ではなくGoogleのトラッキングURLを踏んでいる。これをスキップして直接目的のURLに移動する方法を提供する。
とはいえリンクを右クリックしてコンテキストメニューから選ぶ必要があり、まだまだ改良の余地がある。
たまにGoogleのトラッキングで異常に時間がかかることがあるのでそんなときに使うと意外と早く目的のサイトに移動することができる。
Page Title 3.0
[機能]
URLバーにタイトルを表示する。
ドメインの信頼性情報はそのまま表示され、URLバーをクリックしてカーソルが入るとURLが表示される。
タイトルバーを後述のPersonal Titlebar 1.0.20111112で消した場合に重宝する。
※ロケーションバーのURLを閲覧中のページタイトルに置き換えて表示する Page Title 3.0
Personal Titlebar 1.0.20111112
[機能]
タイトルバーからタイトルを消して、他のツールバー同様にカスタマイズできるようになる。
タイトルはタブや上述のPage Title 3.0などで補完でき、スペースとして有効活用できる。
えふすく的にはここにURLバーや検索ボックスを入れている。
Personas 1.6.2
Personas Expression 2.1.2
[機能]
Firefoxの見た目をいじるPersona関連のをFirefoxからいじくるためのアドオン。
機能的には影響しないので気分でどうぞ。
RefControl 0.8.16
[機能]
サイトごとに送信するリファラを制御する。
たとえばfc2の画像とか。
※FC2ブログのRSSで画像が読み込めない問題を解決する方法
RSS Icon 1.0.6
[機能]
実はなくなっていたRSSのあるサイトでURLバーにRSSアイコンを表示させる機能を復活させる。
Stylish 1.2.6
[機能]
言わずと知れたユーザスクリプトによるサイトやメニューのカスタマイズアドオン。
スクリプトは公開する場もあってえふすくも2つほど発表している。
Tab Mix Plus 0.4.0.3
[機能]
以前は鉄板ともいえたタブ関連の機能を拡張するアドオンだったが、すでにほとんどの機能がFirefox内に内包されるようになり最近ではこれでないといけないような機能はそんなにない。
Tumblr Post 1.24
[外部連携]
アドオンバーのアイコンにドラッグするとTumblrにpostする。
手軽さでは一番だと思う。
Web Developer Toolbar Button 1.06
[機能]
Web開発のメニューをツールバーボタンにしたもの。
以前はWeb Developerという別のアドオンを使っていたが、これもかなりの部分がFirefoxに同梱されるようになって、ボタンのみを入れるだけで個人的に必要なものは満たされるようになった。
YesScript 1.9
[機能]
ドメインレベルでのJavaScriptの無効(ブラックリスト)を設定できる。
JavaScriptの危険性云々でNoScript(ホワイトリスト)を推奨する動きが大きいが、個人的にはこちらのほうが使い勝手がよい。
最近多いサイトを見る前の全面広告のようなスクリプトを切るのがメインになっている。
中止ボタンがサーニャに見えて困る 0.4.0.3
[サーニャ]
中止ボタンがサーニャになる。えふすくの公開している改造アドオン。
すでにデフォルトでの中止ボタンは廃止になっているが、更新ボタンとの組み合わせでページ読み込み時に瞬きするキュートなマスコットとなっている。
今でも愛用者が多いようだ。

■